Serving NEXT.Js with Go
A simple way to connect a static Next.JS frontend and Go backend
Next.JS is a fast, lightweight ReactJS framework which is taking the world by storm. Go is a simple, fast and beautiful programming language which has its perks in writing lightweight microservices and back-end solutions.
This article shows how to serve Next.JS front-end with Go back-end using the build and export features in NextJS:
- Installing Next.JS and creating a new application.
- Using Go module to initialise a Go project.
- Building and Exporting the Next.JS application.
- Serving the exported folder with Go.
Github link to the finished code: github.com/blessedmadukoma/next-go-boilerpl...
Note: Directory stands for folder for Windows users.
Installing Next.JS
We would be using yarn to install Next.JS but npm is also allowed (still the same process):
Create a base directory (could be named: next-go). At the time of writing this article, I am using Next.Js version 10.0.9:
yarn create next-app frontend
Or
npx create-next-app frontend
The above command installs Next.JS into the frontend directory.

To be sure it is working, cd into the frontend directory:
cd frontend
Run this command in the terminal:
yarn start
or
npm run dev
 A server should start, visit: http://localhost:3000
A server should start, visit: http://localhost:3000
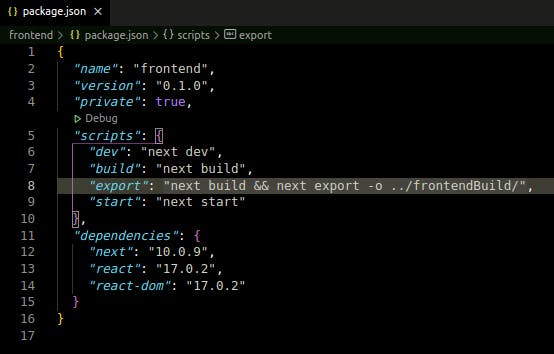
Add a new line "export" into the package.json file:

Run:
yarn run build
or
npm run build
This builds the application and prepares it for export.
Next, run:
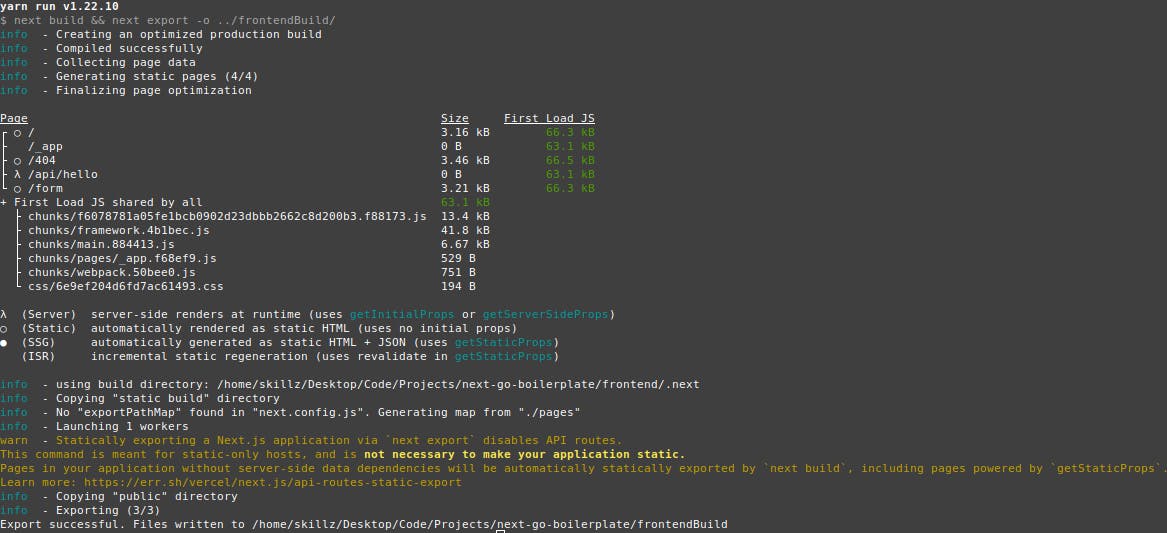
yarn export
Or
npm run export
This exports the built Next.Js application into a folder called "frontendBuild" in the root directory.


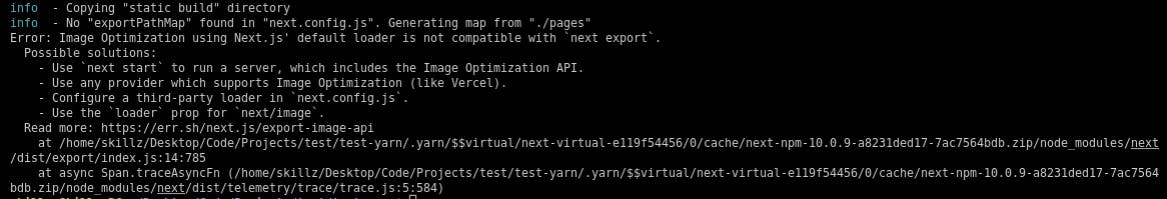
If it does not export, or you see this error:
 Comment or remove the image component from the import:
Comment or remove the image component from the import:

Change the image tag from:
 To:
To:
 Then run
Then run yarn build and yarn export again, which should work or check on how to use third-party loaders in Nextjs.
Next is to set up our Golang backend application that imports the exported folder "frontendBuild" and serves the static HTML pages.
Setting up Golang
Since Next.js is working, our next task is to set up Golang:
Create a backend directory (or folder) in the root project directory which the root directory should look like this:

cd into backend directory:
cd backend
Initialize a go module:
go mod init nextjs-golang
Create a main.go file and paste the following code:
package main
import (
"fmt"
"log"
"net/http"
)
func main() {
fmt.Println("Golang and Next.js connection")
port := "8000" // not secure - read Using environmental variables(github.com/joho/godotenv)
// For Golang without framework
fs := http.FileServer(http.Dir("../frontendBuild")) // handle the frontend build folder
http.Handle("/", fs)
fmt.Println("Starting server on port :", port)
http.ListenAndServe(":"+port, nil)
// For the Golang framework: GoFiber
// app := fiber.New()
// app.Static("/", "../frontendBuild")
// app.Listen(":" + port)
}
If you use GoFiber, comment the For Golang without framework up to http.ListenAndServe and remove the comment from For the Golang framework: GoFiber to app.Listen
Run:
go run main.go

Go to http://localhost:8000 and viola! Next.js has be exported and served using a Go backend.
Thank you for your time and kindly give my simple boilerplate a star on Github. Next up is getting data from a form and serving it back to the frontendBuild. Till next time!
